جستجو توسط دستگاه

Nokia 2730 Classic
جستجو بر اساس طبقه بندی
- اینترنت و ارتباطات
- اتصال و FTP و SSH و شبکه راه دور
- اخبار و RSS و اطلاعات
- از VoIP
- افزونه مرورگر و جستجو
- تلفن و سیار
- دانلودکنندگان و ترافیک
- شبکه های اجتماعی وبلاگ ها
- فای و بلوتوث و اینفرارد
- لیستهای سیاه و لیست های سفید
- مرورگرها
- وب کم
- پست الکترونیک
- پیام فوری و نوشته ها
- SMS & MMS و EMS
- بیشتر
- بازی
- برنامه نویسی و توسعه
- بهداشت و درمان و پزشکی
- تم و تصاویر پس زمینه و پوسته
- سازمان و باروری
- سرمایه گذاری
- سرگرمی
- سیستم نرم افزار
- علم و آموزش و پرورش
- فرهنگ لغت و مترجم
- مسافرت و ناوبری
- مطالعه
- پایگاه داده ها
- چند رسانه ای و گرافیک
- کسب و کار و حرفه
برنامه های محبوب

BOLT lite Browser 25 Feb 11

Opera Mini 7.1 1 Feb 17

UcBrowser V8 20 Mar 12

Opera Mini Web Browser 2 Nov 11

Browser Squirrel 2 Feb 17

UC Browser Official Russian 15 Dec 10

Opera Mini Latest 5 Mar 13
رایگان 10 عالی مرورگرها برنامه برای Nokia 2730 Classic
CellHtml
CellHtml یک مرورگر cHTML برای مرور سایت های iMode است. این نسخه جدید شامل یک لیست قابل توجه از وی�?گی های اضافه شده از جمله فرم های ذخیره سازی حافظه، بوک مارک ها، انیمیشن و CGI HTTP. کد منبع برای صدور مجوز از نویسنده در دسترس...
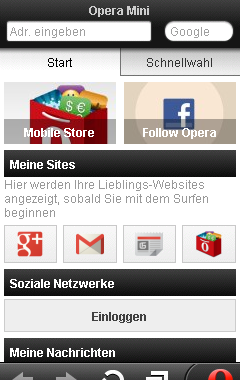
اطلاعات بیشترOpera mini 7.0 Fullscreen (Ger/DE)
چگونه شما می توانید به صورت رایگان و گشت و گذار؟ به می توانید به صورت رایگان و گشت و گذار از طریق سیم کارت نیاز Internetflatrate او. دیگر Wi-Fi (WLAN). Wi-Fi نیز می توانید به صورت رایگان با اپرا مینی گشت و گذار و آپلود سریع تر صفحه مورد نظر. --------------------------------------- چگونه می تواند به شما به صورت رایگان و گشت و گذار؟ اگر شما با اتصال 3G گشت و گذار و سپس شما نیاز flatrate اینترنت توصیه می شود فای است. با Wi-Fi می تواند به شما بارگذاری سریع تر سایت مورد علاقه خود را و است به صورت...
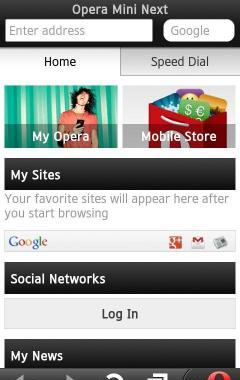
اطلاعات بیشترOpera Mini Next HD
سرعت را از طریق وب سایت سریعترین تجربه مرور در دسترس برای گوشی یا رایانه لوحی اپرا کنترل سرعت رندر و کارآمد آن را پیش از مرورگرهای دیگر. فهرست را به آسانی گشت و گذار در وب در دستگاه های تلفن همراه به راحتی به عنوان یک کامپیوتر رومیزی. هر کدام از تلفن و یا قرص شما، یک تجربه کاربری صاف در انتظار. رابط نام تجاری جدید احساس نگاه و تجربه های جدید. صرفه جویی در پول صرفه جویی در پول در برنامه های داده های تلفن همراه با استفاده از فن آوری فشرده سازی اپرا برای کاهش هزینه های داده را تا...
اطلاعات بیشترMozilla Opera
مرور رایگان برای تنظیم تماس 08064417892 یا...
اطلاعات بیشترBitstream BOLT
p.p1 { حاشیه: 0.0px 30.0px 13.0px 0.0px؛ فونت خانواده: Arial، دخان، بدون سریف؛ اندازه فونت: 14px؛ رنگ: # fdcc33؛ } p.p2 {padding چپ: 30px بروید. حاشیه راست: 20px تنظیم کنید. فونت: با Arial، دخان، بدون سریف؛ اندازه فونت: 18px؛ رنگ: # 87c0f3؛} p.p3 {padding چپ: 30px بروید. حاشیه راست: 20px تنظیم کنید. فونت: با Arial، دخان، بدون سریف؛ اندازه فونت: 14px؛ رنگ: #FFFFFF؛} p.p4 {padding چپ: 30px بروید. فونت: با Arial، دخان، بدون سریف؛ اندازه فونت: 18px؛ رنگ: # 87c0f3؛} ul.temp {padding چپ: 30px بروید. حاشیه راست: 20px تنظیم کنید. فونت خانواده: Arial، دخان، بدون سریف؛ اندازه فونت: 14px؛ رنگ: #FFFFFF؛ سبک لیست نوع: هیچ؛ } ul.temp لی {حاشیه: 0.0px 30.0px 13.0px 0.0px؛ } .style1 { رنگ: # FF0000؛ متن دکوراسیون: چشمک زدن؛ } div.shadow1 { شناور به سمت چپ؛ سابقه و هدف: URL (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) بدون تکرار سمت راست پایین. حاشیه: 10px و 10px و 10px و 10px و. } div.shadow1 IMG { موقعیت: نسبی؛ صفحه نمایش: بلوک؛ حاشیه: -3px 6PX 6PX -3px؛ } div.style2 { اندازه فونت: 14px؛ فونت وزن: ضخیم؛ صفحه نمایش: بلوک؛ لایه گذاری پایین: 5px را وارد کنید. رنگ: # fdcc33؛ }...
اطلاعات بیشترجستجو توسط دستگاه

Nokia 2730 Classic
جستجو بر اساس طبقه بندی
- اینترنت و ارتباطات
- اتصال و FTP و SSH و شبکه راه دور
- اخبار و RSS و اطلاعات
- از VoIP
- افزونه مرورگر و جستجو
- تلفن و سیار
- دانلودکنندگان و ترافیک
- شبکه های اجتماعی وبلاگ ها
- فای و بلوتوث و اینفرارد
- لیستهای سیاه و لیست های سفید
- مرورگرها
- وب کم
- پست الکترونیک
- پیام فوری و نوشته ها
- SMS & MMS و EMS
- بیشتر
- بازی
- برنامه نویسی و توسعه
- بهداشت و درمان و پزشکی
- تم و تصاویر پس زمینه و پوسته
- سازمان و باروری
- سرمایه گذاری
- سرگرمی
- سیستم نرم افزار
- علم و آموزش و پرورش
- فرهنگ لغت و مترجم
- مسافرت و ناوبری
- مطالعه
- پایگاه داده ها
- چند رسانه ای و گرافیک
- کسب و کار و حرفه
برنامه های محبوب

UC Browser Official English 15 Dec 10

Opera Mini 7.1 1 Feb 17

Browser Squirrel 2 Feb 17

Mozilla Mobile Browser 4 Apr 13

UC Browser International 28 Mar 17

Uc web 8 26 Dec 11

UC Browser 8 16 Mar 12